13. Network Annotations¶
Annotations in the form of shapes, images or text can be added to the network canvas.
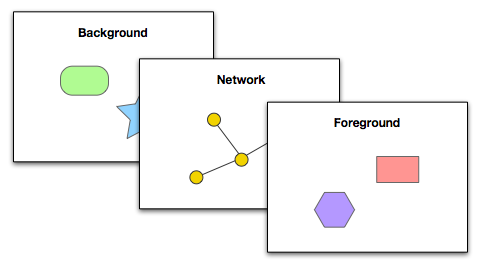
The network canvas is made up of three transparent layers:
Foreground Layer
Network Layer
Background Layer
The middle Network Layer contains nodes, edges and charts. The Foreground and Background layers contain annotations.

13.1. Types of Annotations¶
There are five types of annotations available:
Images (loaded from image files)
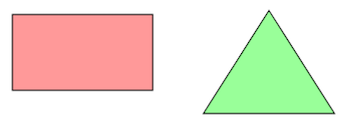
Shapes (rectangles, triangles, etc…)

Text

Bounded Text (combines text with a surrounding shape)

Arrows (connects other annotations or nodes)

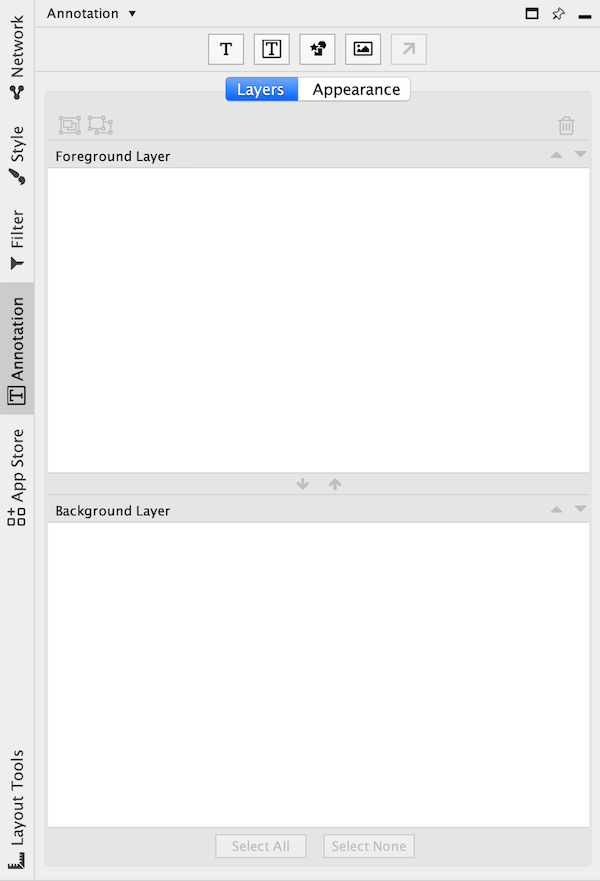
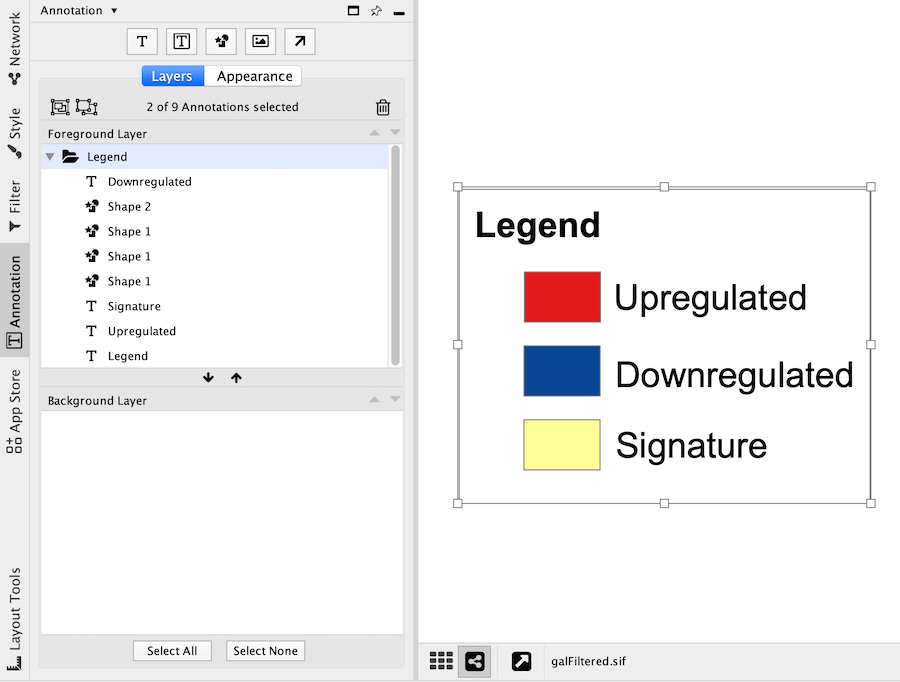
13.2. The Annotation Panel¶
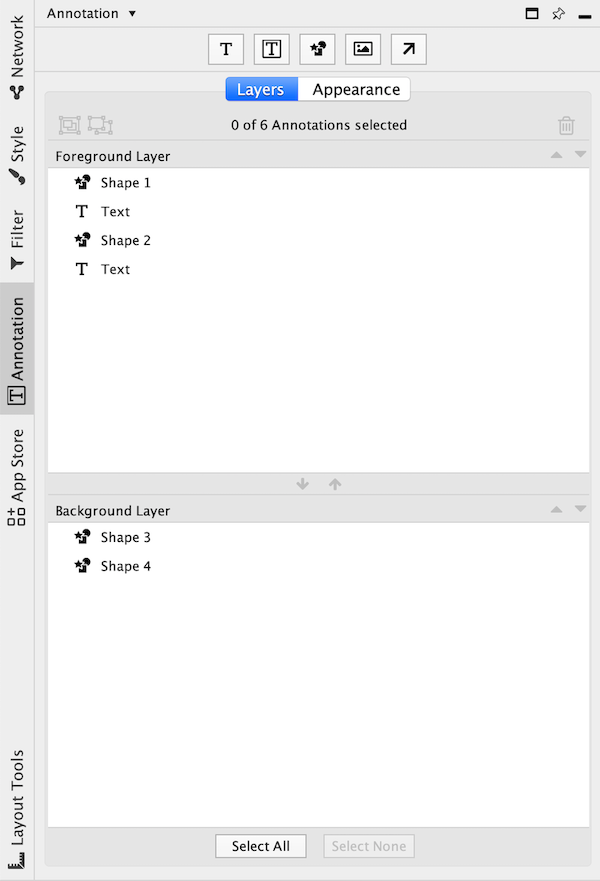
The Annotation panel shows the annotations that are currently present on the foreground and background layers. The panel allows you to create and delete annotations, select annotations, move annotations up and down, move annotations between layers, and group annotations.

13.3. Creating Annotations¶
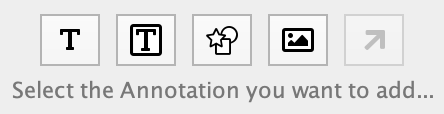
At the top of the Annotation panel there are five buttons for creating each type of annotation. Start by clicking the button for the type of annotation you would like to add.

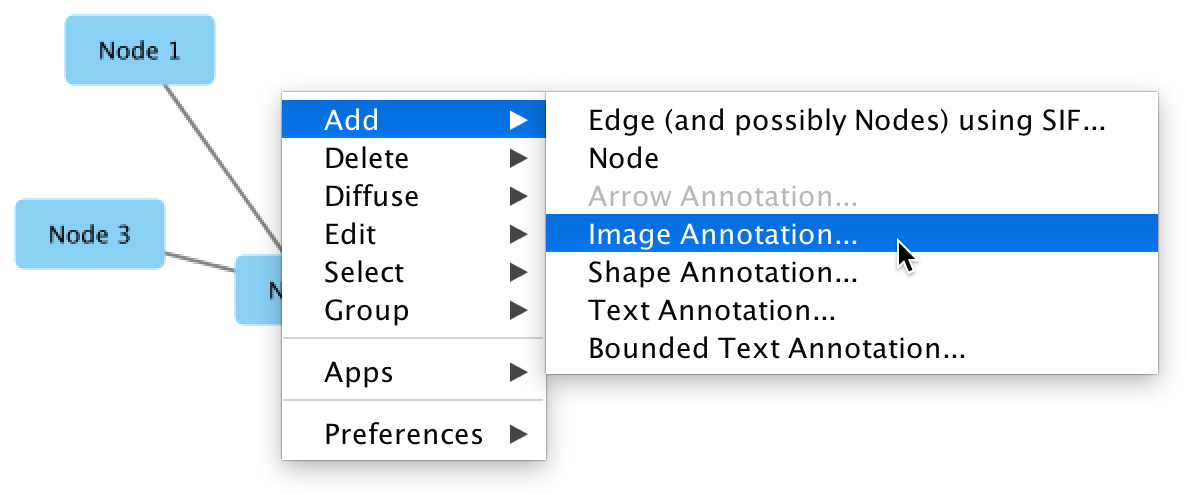
Alternatively, right click on the network canvas and select the annotation type under the Add menu.

Shape, Bounded Text, Image, Text¶
Click the button for shape, bounded text or image annotation. For image annotations, a file chooser will appear where you can select an image file.
Click the general location on the network canvas where the annotation should be placed. The annotation will appear on the canvas.
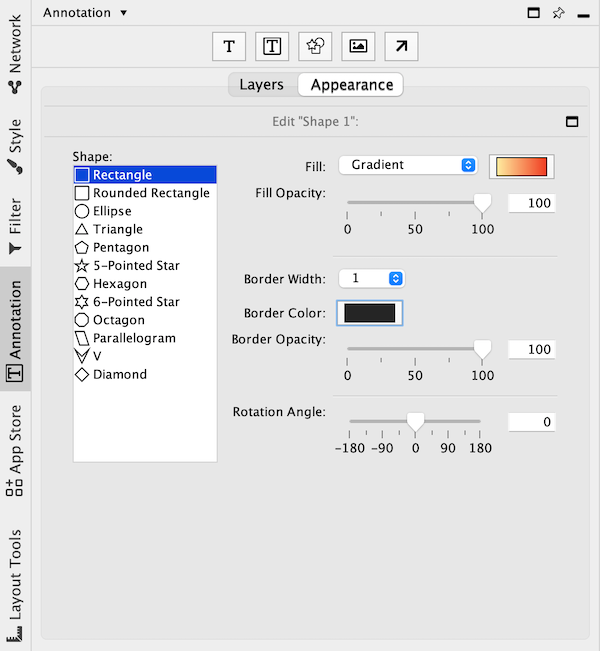
The annotation properties can be edited in the Appearance tab in the Annotations panel. The properties can be edited again after the annotation is created by selecting the annotation.
To resize the annotation, click on one of the resize handles and move the mouse cursor to resize the annotation. The annotation can be resized again later.
Click the mouse again to stop resizing.
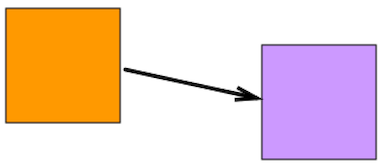
Arrow¶
Creating an arrow annotation requires there to be at least one other annotation on the network canvas.
Click the button for arrow annotation.
Click on an existing annotation on the canvas; this will be the source annotation.
Click on another annotation on the canvas or a node; this will be the destination.
An arrow annotation appears connecting the source and destination.
The arrow properties can be edited in the Appearance tab in the Annotations panel to select start and end arrow head, color etc.
13.4. Selecting Annotations¶
One or more annotations can be selected in the Annotations panel by clicking on them.
To be able to select annotations in the network canvas
Toggle Annotation Selection must be enabled. Toggle the
 button at the bottom of the network view to enable/disable annotation selection mode.
button at the bottom of the network view to enable/disable annotation selection mode.

When an annotation is selected, 8 resize handles are visible. The annotation can be moved by clicking on it with the mouse and dragging. The annotation can be resized by clicking and dragging one of the handles.

It is possible to select multiple annotations at the same time. Hold Ctrl on Windows, or Command on Mac, while clicking on each of the annotations you would like to select. This works both in the Annotations panel and on the network canvas. When multiple annotations are selected they can be moved and resized at the same time.
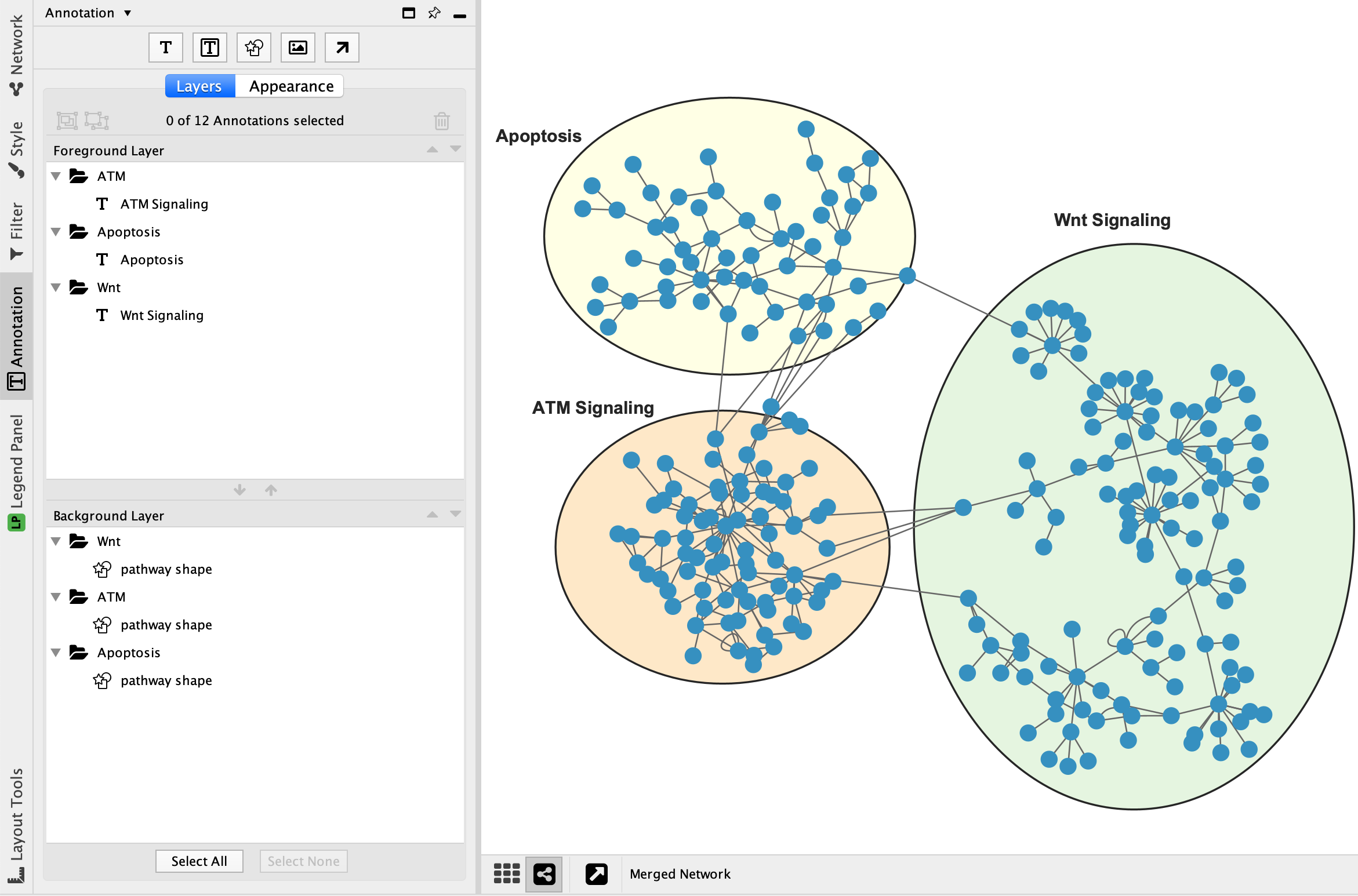
13.5. Moving Annotations Backwards and Forwards¶

The Annotation panel displays a list of annotations on the foreground layer and a list of annotations on the background layer.
Annotations that are towards the top of a list are drawn above annotations lower in the list.
To move an annotation within a layer select it and click the
 button to move it forward or the
button to move it forward or the
 button
to move it backward. To move an annotation between layers select it and click the
button
to move it backward. To move an annotation between layers select it and click the
 to move it to the foreground layer or the
to move it to the foreground layer or the
 button to move it to the background layer.
button to move it to the background layer.
13.6. Renaming Annotations¶
Each annotation has a name that is displayed in the Annotation Panel. These names are primarily for organizational purposes and do not affect how the annotation is displayed on the canvas. To rename an annotation double-click the annotation in the Annotation panel and enter the new name.
13.7. Editing Annotations¶
To modify the properties of an annotation (eg, color, text) select the annotation in the Annotation panel or in the network, then click the Appearance tab. Alternatively, right-click on the annotation in the network and select Modify Annotation….

The annotation can now be resized in the network view window. Other aspects of the annotation, like color, font, shape, opacity and rotation, can be edited in the Appearance tab.
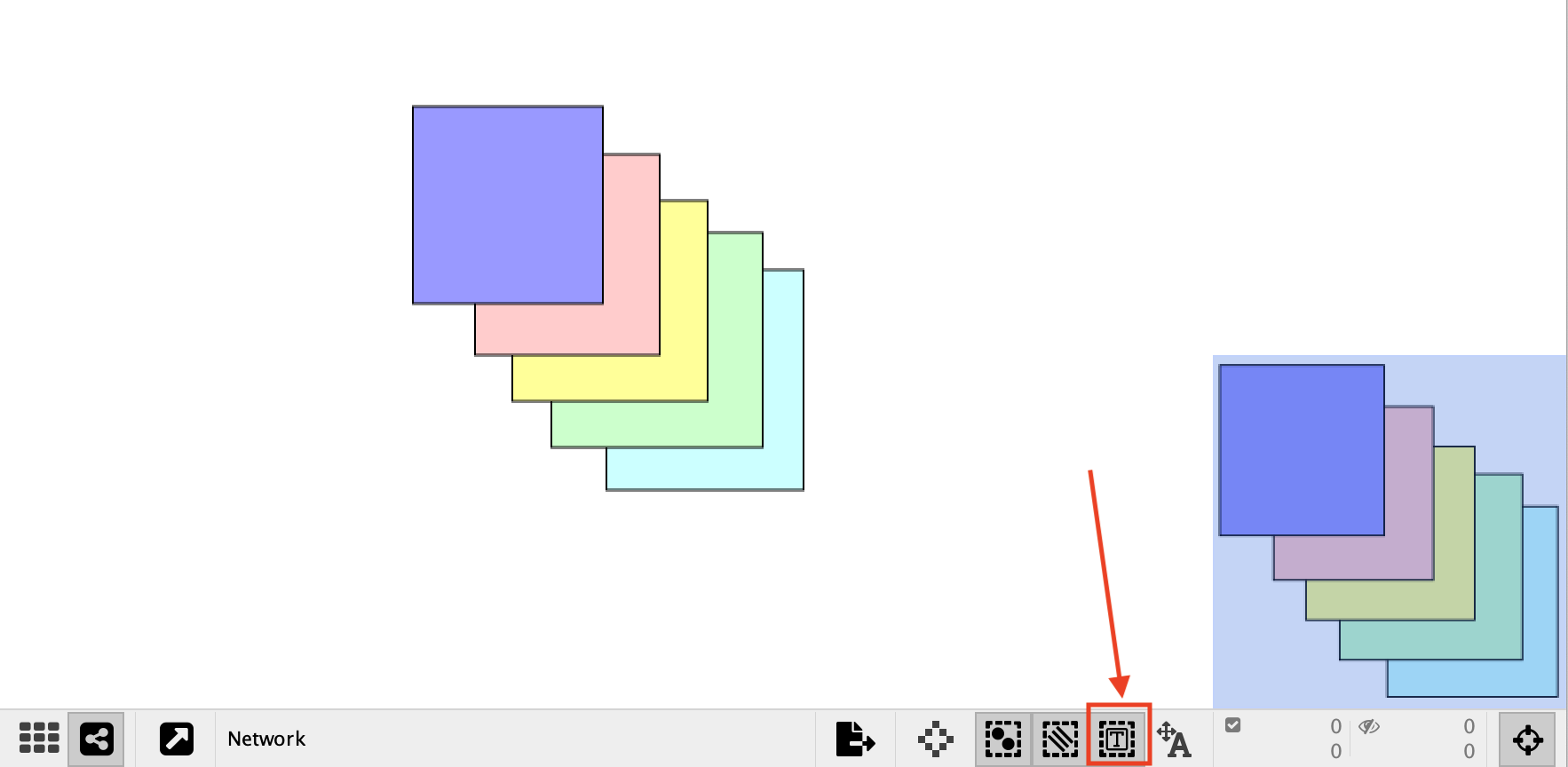
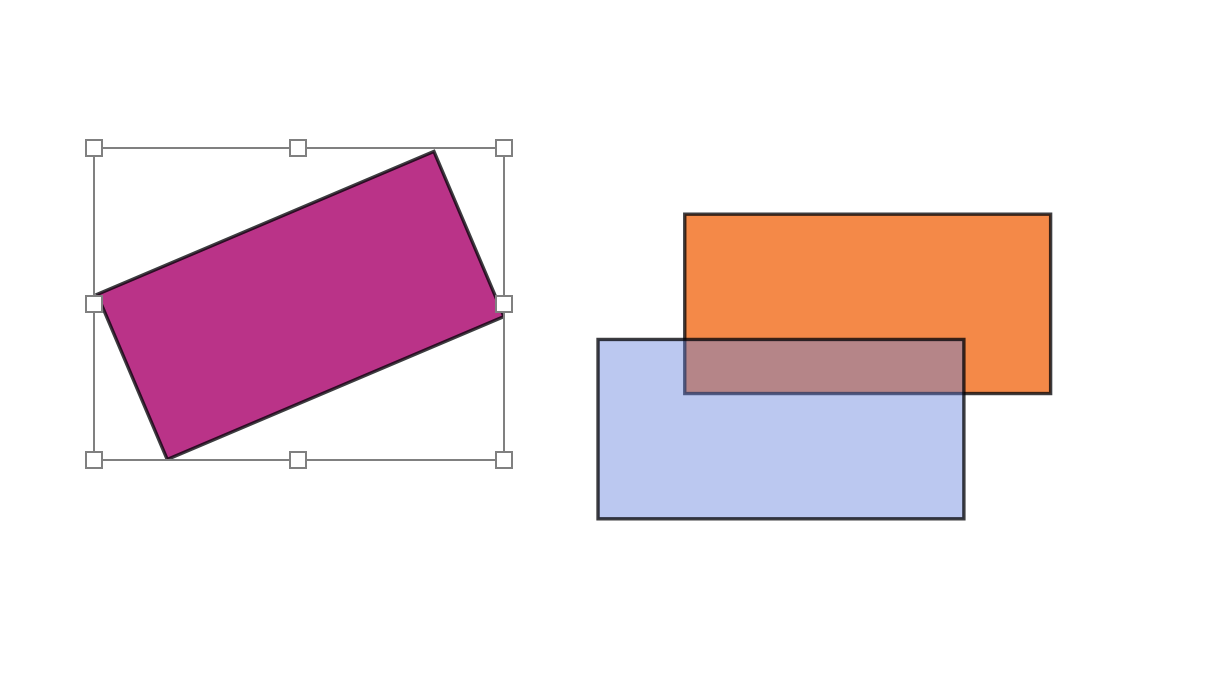
The below example describes annotations with edited rotation and opacity.

13.8. Deleting Annotations¶
To delete annotations, select one or more annotations in the Annotation panel and click the
 button, or select the annotation in the network and
click delete on the keyboard or right-click an annotation and select Edit → Cut..
button, or select the annotation in the network and
click delete on the keyboard or right-click an annotation and select Edit → Cut..
13.9. Grouping Annotations¶
Two or more annotations can be combined into a group. When grouped the annotations move and resize as if they were a single annotation. Groups may be nested (a group may contain other groups).

To create a group select two or more annotations and click the
 button. The group will be given a default
name that can be changed after the group is created. To un-group annotations select the group and click the
button. The group will be given a default
name that can be changed after the group is created. To un-group annotations select the group and click the
 button.
button.
A group may contain annotations from the foreground and background canvases. The group will show up in both the foreground and background layers in the annotations panel.

Note: Deleting a group will delete all the annotations contained within the group.